Réserver une salle
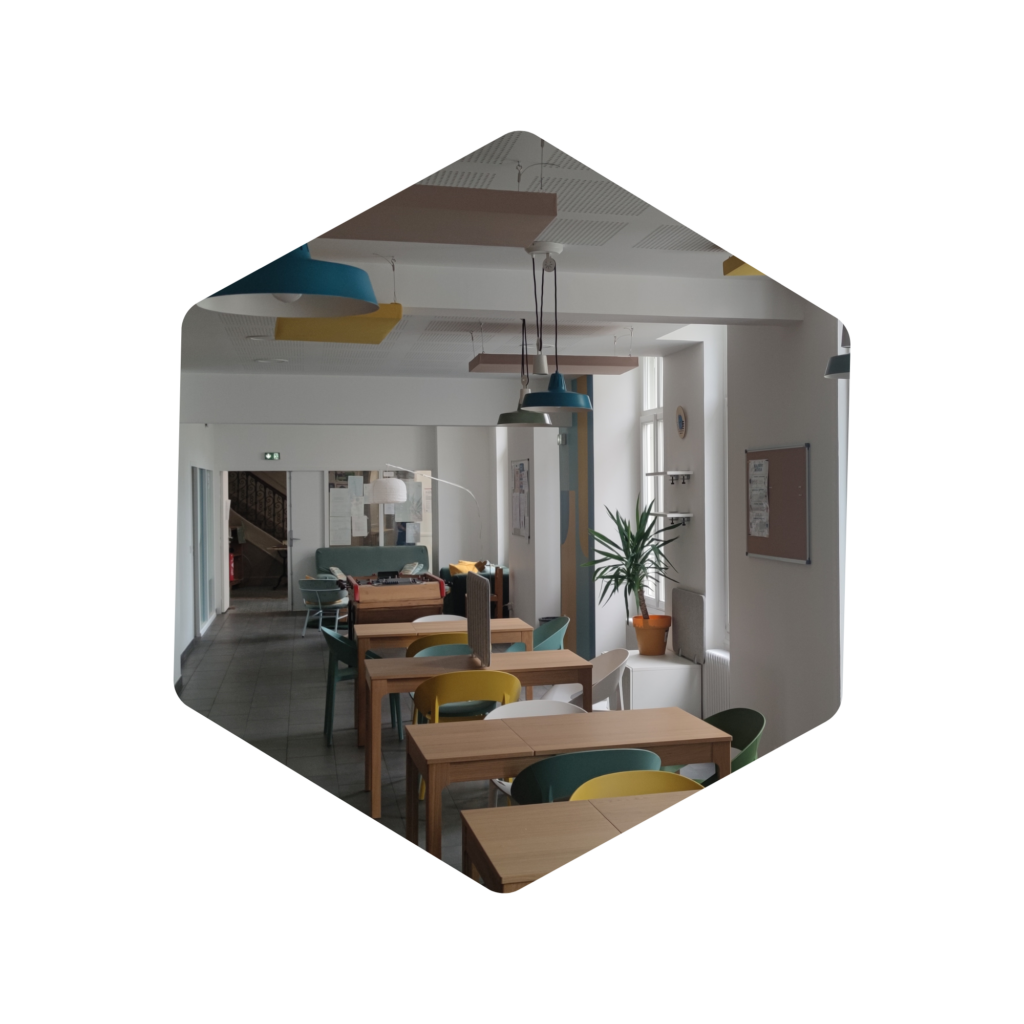
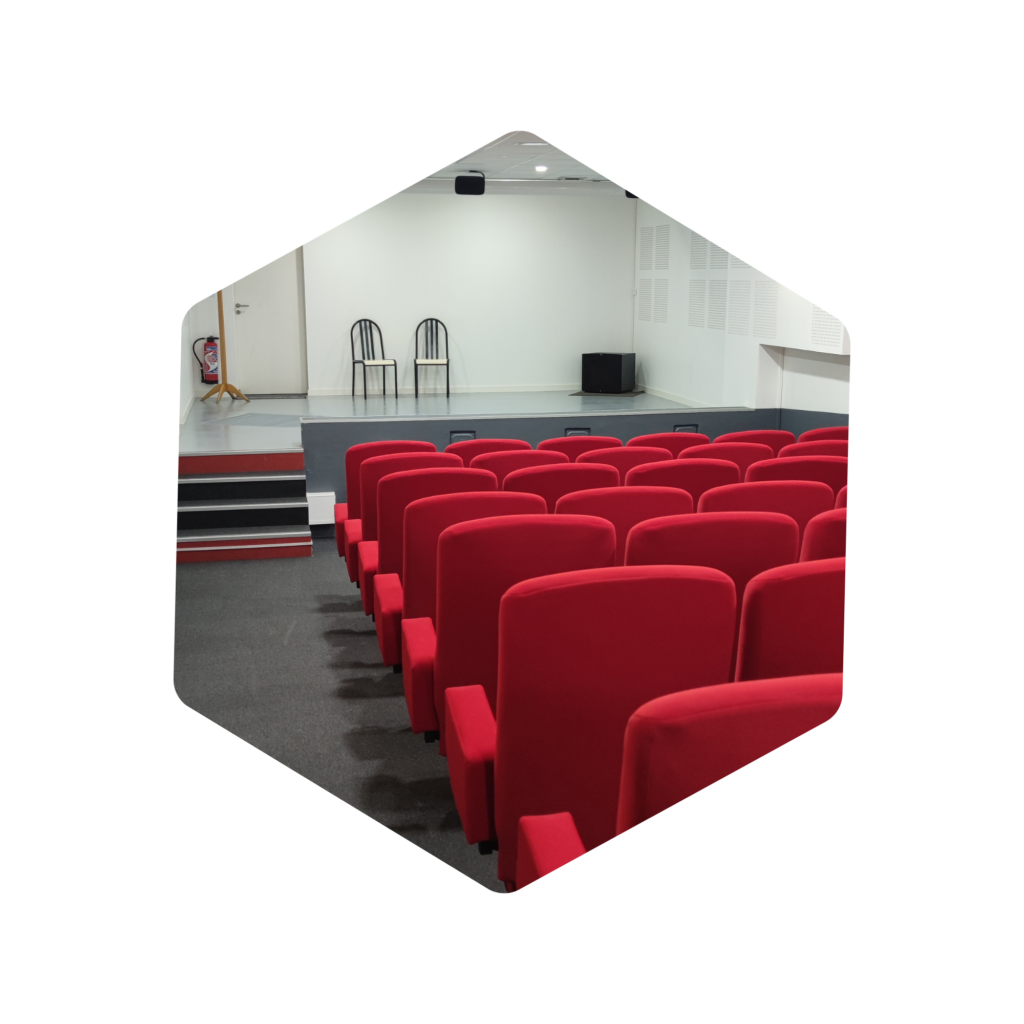
L’association met à votre disposition différentes salles à réserver :
associations
jeunes
entreprise
Comment réserver une salle à l'association Noël-Paindavoine ?
Vous êtes intéressé-e pour faire une demande de réservation d’une salle ? Suivez les différentes étapes ci-dessous.
1. Remplir le formulaire de réservation
Dans un premier temps, il vous suffit de remplir le formulaire de réservation ci-dessous.
<style>
#cobot-events-widget {
font-size: 16px;
line-height: 1.5;
font-family: ‘Open Sans’, ‘Helvetica Neue’, Arial, Helvetica, sans-serif;
color: #191d2f;
background-color: #F7FAFC;
text-decoration: none;
}
#cobot-events-widget .list {
list-style: none;
padding: 0;
margin: 0;
}
#cobot-events-widget .list-item {
padding: 0;
margin: 0;
}
#cobot-events-widget .event {
display: flex;
gap: 1rem;
margin: 1rem;
padding: 1rem;
color: #191d2f;
background-color: #fff;
text-decoration: none;
box-shadow: 0 0 1rem rgba(0, 0, 0, 0.05);
}
#cobot-events-widget .event:hover,
#cobot-events-widget .event:focus {
text-decoration: none;
box-shadow: 0 0 1.5rem rgba(0, 0, 0, 0.15);
}
#cobot-events-widget .event-image {
width: 3.5em;
height: 3.5rem;
flex-shrink: 0;
}
#cobot-events-widget .event-image img {
display: block;
width: 100%;
height: auto;
}
#cobot-events-widget .event-no-image-placeholder {
background-color: #207abb;
width: 3.5em;
height: 3.5rem;
}
#cobot-events-widget .event-info {
flex-grow: 1;
}
#cobot-events-widget .event-time {
display: block;
font-size: .875rem;
margin-bottom: .25rem;
}
#cobot-events-widget .event-title {
margin-top: 0;
margin-bottom: .75rem;
font-size: 1.5rem;
font-weight: bold;
line-height: 1.25;
}
</style>
<script type= »text/javascript » src= »https://cdnjs.cloudflare.com/ajax/libs/handlebars.js/4.0.11/handlebars.min.js »></script>
<script type= »text/x-template » id= »public-events-template »>
<div id= »cobot-events-widget »>
<ul class= »list »>
{{#each events as |event|}}
<li class= »list-item »>
<a href= »{{event.publicUrl}} » target= »_blank » class= »event »>
<div class= »event-image »>
{{#if event.image}}
<img src= »{{event.image.icon.url}} » alt= »{{event.title}} » />
{{else}}
<div style= »background-color: {{event.color}} » role= »presentation » class= »event-no-image-placeholder »></div>
{{/if}}
</div>
<div class= »event-info »>
<time class= »time »>
{{event.fromDate}}
</time>
<h2 class= »event-title »>
{{event.title}}
</h2>
</div>
</a>
</li>
{{else}}
<div>
<p>
Vous n’avez pas d’évènements prévus.
</p>
</div>
{{/each}}
</ul>
</div>
</script>
<div id= »public-events-widget »
data-access-token= »66b683e0b867811ceb804c5026946e72ebf5449989b38df9013580bb6b9ec4cc »
data-num-events= »10″
data-api-url= »https://api.cobot.me/spaces/2013c20105617f25355fb7c3a5a44024/events »>
</div>
<script type= »text/javascript » id= »public-events-widget-code »>
var PublicEventsWidget = (function() {
var request;
var publicWidget = document.querySelector(« #public-events-widget »);
var apiServerLink = publicWidget.getAttribute(‘data-api-server-link’);
var token = publicWidget.getAttribute(‘data-access-token’);
var eventsApiUrl = publicWidget.getAttribute(‘data-api-url’);
var fromDate = new Date();
var toYear = fromDate.getUTCFullYear() + 1;
var from = fromDate.toISOString();
var toDateString = fromDate.setUTCFullYear(toYear);
var to = new Date(toDateString).toISOString();
var numEvents = publicWidget.getAttribute(‘data-num-events’);
function getPublicEventsData() {
var url = eventsApiUrl + ‘?filter[from]=’ + from + ‘&filter[to]=’ + to + ‘&filter[publishedState]=published&page[number]=1’;
const headers = {
‘Authorization’: ‘Bearer ‘ + token,
‘Accept’: ‘application/vnd.api+json’
}
fetch(url, { method: ‘GET’, headers, dataType: ‘json’ }).then(function(response) {
response.json().then(function(responseData) {
var filteredEvents = responseData.data.filter(function(event) {
return event.attributes.publicUrl;
}).map(function(event) {
return event.attributes;
});
var events = filteredEvents.slice(0, 10);
events.forEach(function(event) {
event.fromDate = new Date(event.from).toLocaleDateString(‘fr’, { weekday: ‘short’, year: ‘numeric’, month: ‘short’, day: ‘numeric’, hour: ‘2-digit’, minute: ‘2-digit’ });
})
var source = document.getElementById(‘public-events-template’).innerHTML;
var template = Handlebars.compile(source);
var html = template({ events: events });
document.getElementById(‘public-events-widget’).innerHTML = html;
});
});
}
getPublicEventsData();
})();
</script>
2. notre équipe vous contacte
Une fois votre formulaire réceptionné, nous vous contacterons pour confirmer votre demande de réservation. A la suite, nous vous contacterons par mail pour procéder au règlement.
3. Profiter de l'espace tiers-lieu
Si votre réservation est complète, nous vous accueillerons durant votre réservation.